

Extend creativity and tell a bigger story with DALL-E images of any size

Today we’re introducing Outpainting, a new feature which helps users extend their creativity by continuing an image beyond its original borders — adding visual elements in the same style, or taking a story in new directions — simply by using a natural language description.
const toggle = (value) => {
const endResult = document.querySelector(‘.js-end-result’);
const timelapse = document.querySelector(‘.js-timelapse’);
if (value === ‘end-result’) {
endResult.style.display = ‘block’;
timelapse.style.display = ‘none’;
timelapse.pause();
timelapse.currentTime = 0;
} else if (value === ‘timelapse’) {
endResult.style.display = ‘none’;
timelapse.style.display = ‘block’;
timelapse.play();
}
}

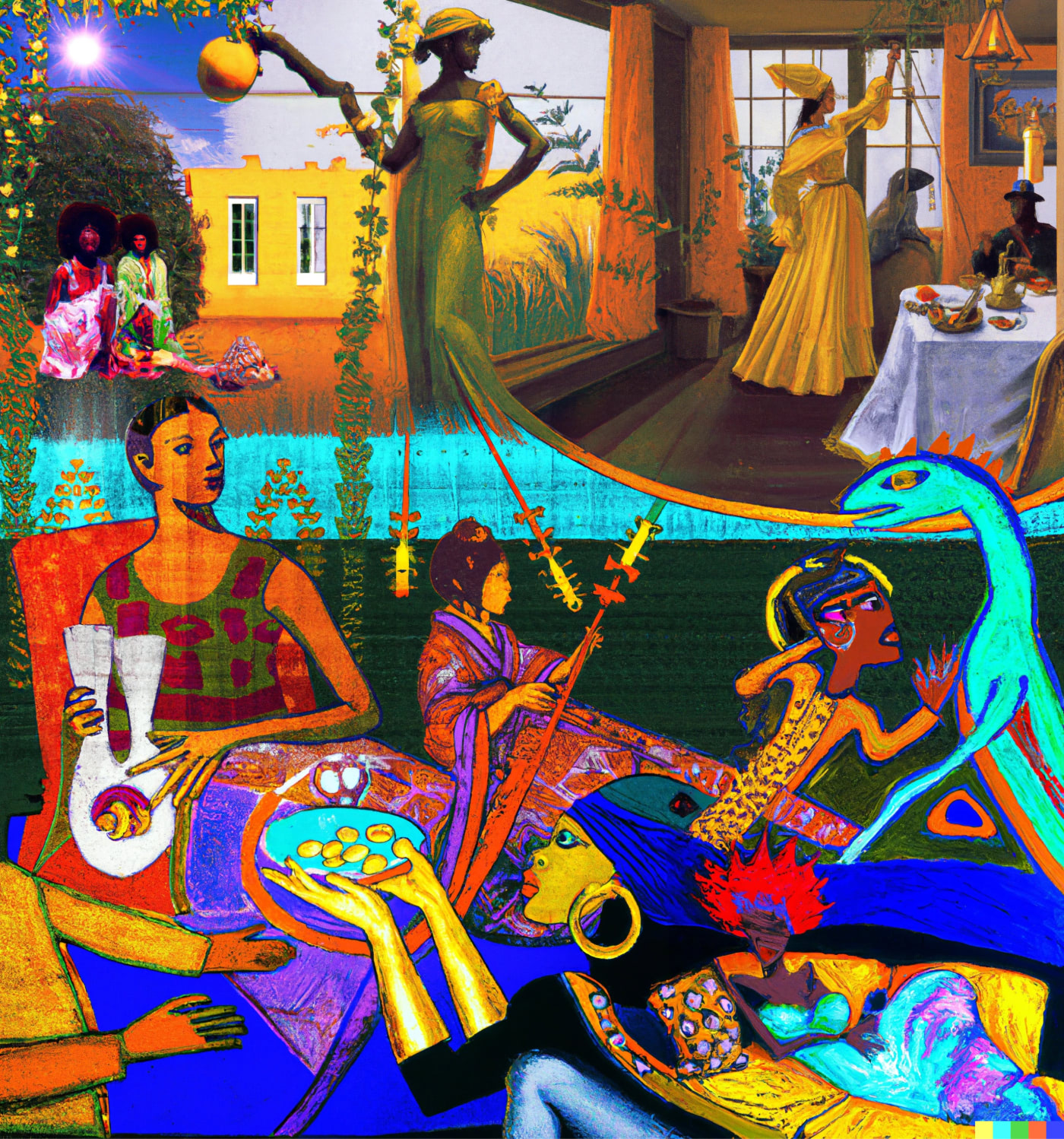
Outpainting: August Kamp
DALL·E’s Edit feature already enables changes within a generated or uploaded image — a capability known as Inpainting. Now, with Outpainting, users can extend the original image, creating large-scale images in any aspect ratio. Outpainting takes into account the image’s existing visual elements — including shadows, reflections, and textures — to maintain the context of the original image.
More than one million people are using DALL·E, the AI system that generates original images and artwork from a natural language description, as a creative tool today. Artists have already created remarkable images with the new Outpainting feature, and helped us better understand its capabilities in the process.







Outpainting is now available to all DALL·E users on desktop. To discover new realms of creativity, visit labs.openai.com or join the waitlist.
Featured artists:





.expanded-painting {
height: 80vh;
display: flex;
overflow-x: auto !important;
-webkit-overflow-scrolling: touch;
}
.expanded-painting[data-expand-container] {
width: calc(100vw – 1px);
margin-left: calc(-0.5 * (100% – 93.3333333333%));
}
.expanded-painting img {
height: 100%;
min-height: 100%;
width: auto !important;
max-width: none;
}
.carousel {
scrollbar-width: 0;
width: calc(100% + 24px);
margin-left: -12px;
-webkit-overflow-scrolling: touch;
}
.carousel::-webkit-scrollbar {
display: none;
}
/*! Flickity v2.2.0
https://flickity.metafizzy.co
———————————————- */
.flickity-enabled {
position: relative;
}
.flickity-enabled:focus { outline: none; }
.flickity-viewport {
overflow: hidden;
position: relative;
height: 100%;
}
.flickity-slider {
position: absolute;
width: 100%;
height: 100%;
}
/* draggable */
.flickity-enabled.is-draggable {
-webkit-tap-highlight-color: transparent;
tap-highlight-color: transparent;
/* -webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;*/
}
.flickity-enabled.is-draggable .flickity-viewport {
cursor: move;
cursor: -webkit-grab;
cursor: grab;
}
.flickity-enabled.is-draggable .flickity-viewport.is-pointer-down {
cursor: -webkit-grabbing;
cursor: grabbing;
}
/* —- flickity-button —- */
.flickity-button {
position: absolute;
background: hsla(0, 0%, 100%, 0.75);
border: none;
/*color: #333;*/
}
.flickity-button:hover {
background: white;
cursor: pointer;
}
.flickity-button:focus {
outline: none;
box-shadow: 0 0 0 5px #19F;
}
.flickity-button:active {
opacity: 0.6;
}
.flickity-button:disabled {
opacity: 0.3;
cursor: auto;
/* prevent disabled button from capturing pointer up event. #716 */
pointer-events: none;
}
.flickity-button-icon {
fill: #fff;
}
/* —- previous/next buttons —- */
.flickity-prev-next-button {
top: 0;
width: 50px !important;
height: calc(100% – 30px);
border-radius: 0 !important;
border: none !important;
background-color: rgba(0,0,0,0.2) !important;
transition: background-color .3s cubic-bezier(.645,.045,.355,1);
}
.flickity-prev-next-button:hover {
background-color: rgba(0,0,0,0.3) !important;
opacity: 1 !important;
}
.flickity-prev-next-button.previous { left: 0; }
.flickity-prev-next-button.next { right: 0; }
/* right to left */
.flickity-rtl .flickity-prev-next-button.previous {
left: auto;
right: 0;
}
.flickity-rtl .flickity-prev-next-button.next {
right: auto;
left: 0;
}
.flickity-prev-next-button .flickity-button-icon {
position: absolute;
left: 30%;
top: 30%;
width: 40%;
height: 40%;
}
@media (max-width: 750px) {
.flickity-prev-next-button {
visibility: hidden;
}
}
/* —- page dots —- */
.flickity-page-dots {
position: absolute;
bottom: 0;
left: 50%;
padding-top: 0;
padding-bottom: 0;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
padding-left: 25px !important; /* same as `.gpt-2-sample__container` */
padding-right: 25px;
width: 100%;
max-width: 655px;
/*margin: auto calc(50% – 50vw);*/
transform: translateX(-50%);
}
.flickity-rtl .flickity-page-dots { direction: rtl; }
.flickity-page-dots .dot {
cursor: pointer;
display: block;
cursor: pointer;
padding: 20px 3px 20px 3px;
margin-top: 1.5rem;
width: 50px;
}
.flickity-page-dots .dot:before {
content: none;
}
.flickity-page-dots .dot:after {
content: “”;
display: block;
width: 100%;
height: 2px;
border-radius: 1px;
opacity: 0.2;
transition: opacity .3s cubic-bezier(.645,.045,.355,1),background-color .3s cubic-bezier(.645,.045,.355,1);
background-color: #fff;
}
.flickity-page-dots .dot:hover:after {
opacity: 0.8;
}
.flickity-page-dots .dot.is-selected:after {
opacity: 1;
}
let isMobile = false;
var el = document.querySelector(‘.js-flickity’);
class Painting {
expanded = false;
constructor(el) {
this.el = el;
this.image = el.querySelector(‘img’);
this.el.addEventListener(‘click’, () => {
this.toggle();
});
}
toggle(value) {
if (!isMobile) {
return;
}
if (value === undefined) {
value = !this.expanded;
}
if (value) {
this.expand();
} else {
this.collapse();
}
this.expanded = value;
}
expand() {
this.el.classList.add(‘expanded-painting’);
this.el.scrollLeft = (0.5 * this.image.offsetWidth) – (0.5 * window.innerWidth);
}
collapse() {
this.el.classList.remove(‘expanded-painting’);
}
}
document.addEventListener(‘DOMContentLoaded’, function() {
isMobile = window.innerWidth new Painting(el));
window.addEventListener(‘resize’, () => {
const newIsMobile = window.innerWidth {
painting.collapse();
});
}
isMobile = newIsMobile;
});
if (!el) return;
var flickity = new Flickity(el, {
cellSelector: ‘.js-flickity-cell’,
wrapAround: false,
autoPlay: false,
draggable: true,
adaptiveHeight: true,
arrowShape: ‘M 64.5,0 L 71.72,7.17 L 29.22,50 L 71.72,92.89 L 64.5,100 L 15,50 L 64.5,0 Z’,
imagesLoaded: true,
});
});